
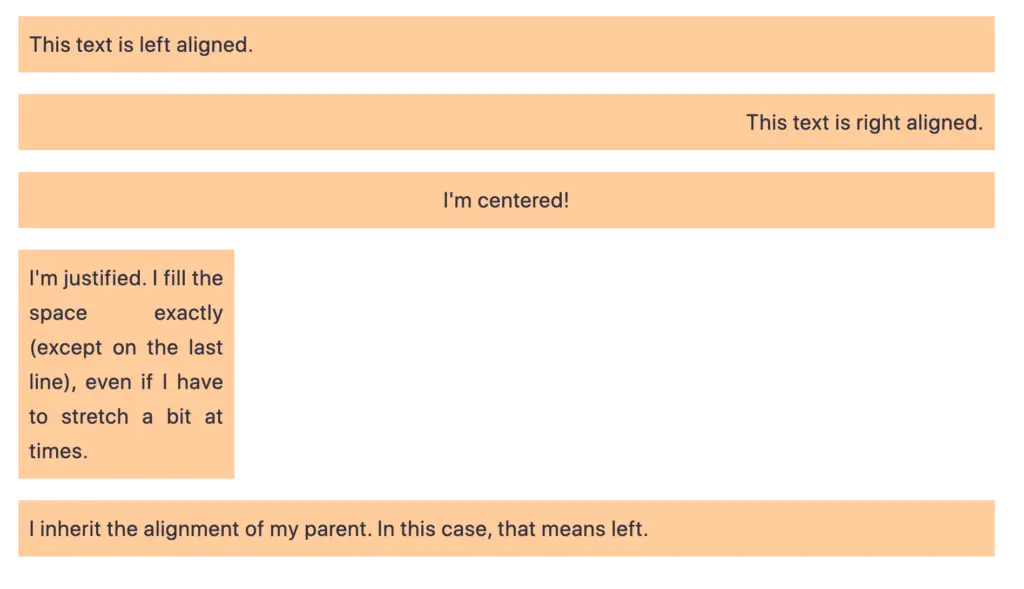
The spaces between words create “rivers of white” running down the page, which can make the text difficult for some people to read. Many people with cognitive disabilities have a great deal of trouble with blocks of text that are justified (aligned to both the left and the right margins). Justified Alignment is actually non-standard for the web, and the W3C standards committee states the following: I think that most website readers prefer to have their text set out in fairly narrow columns, and with the text aligned left. I advised my client against justifying the text on their web page. The HTML code (or attribute) to achieve this (for those of you who are interested) is align=”justify”. Justification (or full alignment or double justification) means that each line in your web page is the same length (except perhaps for the last line), with the text on those lines being spread out to meet a uniform line width and to align with both the left and right margins. As you can see, the text is aligned to both the left margin and right margins, meaning that each line will be the same length. Here’s an example of justified website text. As you can see, the text is aligned to the left margin meaning that not all of the text will align to the right margin.

Justify (similar to center except that words will automatically be stretched so that all the lines are the same width).Here’s an example of normally aligned website text.– Now click on window tab and select “paragraph” to open up the paragraph tool box. Text justification is enabled only for paragraph text in Adobe Photoshop. – Convert to your text layer to paragraph type. – On a Mac, the keystroke “Command-T” brings up the Character and Paragraph palettes.

Now when you visit your post editor,you will see the justify button in the toolbar.

Open a design or create a new one by tapping on the “+” button. The last line in the paragraph is aligned left. When you justify text, space is added between words so that both edges of each line are aligned with both margins.



 0 kommentar(er)
0 kommentar(er)
